In today's digital age, where websites serve as the primary gateway between businesses and their target audiences, it's crucial to ensure that web content is not only visually appealing but also functionally robust.
Semantic HTML plays a pivotal role in achieving this goal. This article explores the world of semantic HTML, delving into its definition, highlighting its importance, and showcasing its benefits and best practices.
Definition of Semantic HTML
Semantic HTML refers to the practice of using HTML elements that carry meaning, conveying the structure and purpose of content within a web page.
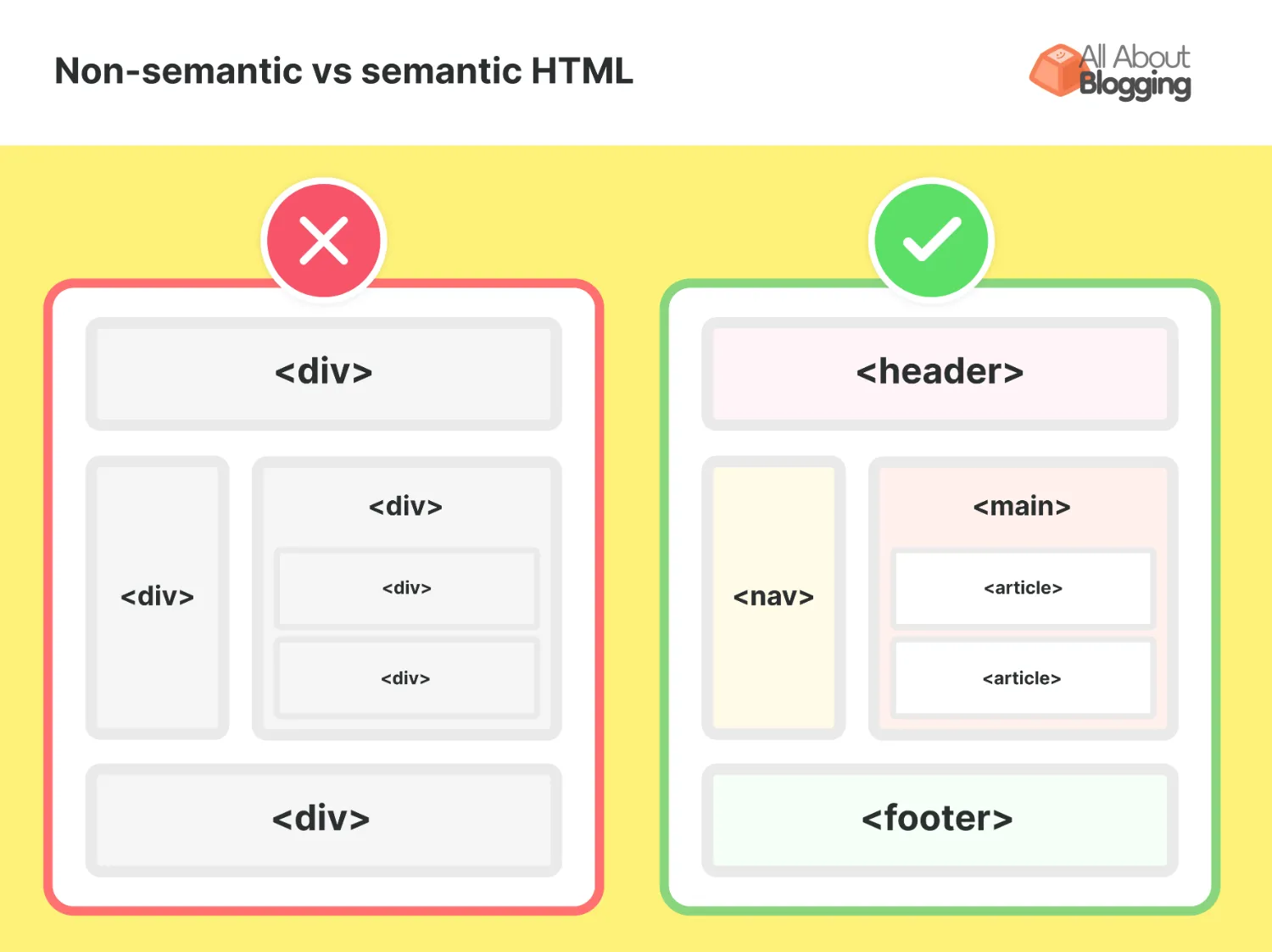
Unlike non-semantic HTML, which relies heavily on generic tags like <div> and <span>, semantic HTML employs tags like <header>, <nav>, <section>, and <footer> to provide context and hierarchy to the content. It essentially tells both browsers and humans what each element represents. Arguably, most importantly it gives Google a good idea about how your pages are structured, which helps the all-important SEO.
Take a look at the difference between non-semantic HTML (div soup) and semantic HTML:

Importance of Using Semantic HTML for Website Development
Semantic HTML forms the foundation of a well-structured and accessible website. By using meaningful tags to describe content, developers enhance the user experience and make it easier for search engines to index and rank web pages.
This practice also future-proofs websites, ensuring compatibility with emerging technologies and simplifying maintenance and updates.
Benefits of Using Semantic HTML
Improved Accessibility and Usability
- Screen Readers and Assistive Technologies: Semantic HTML significantly improves accessibility for individuals with disabilities. Screen readers and assistive technologies can better interpret the content, providing a more inclusive experience for all users.
- Clear Structure for Easy Navigation: Semantic HTML's use of specific tags like <nav>, <article>, and <main> helps users navigate a website more efficiently. They can quickly identify important sections and move through the content with ease.
! The importance of accessibility
Website accessibility is crucial for legal compliance, user experience, and a positive brand image. It ensures equal access for individuals with disabilities, expands the audience, and boosts SEO.
An accessible website is user-friendly for all, aligns with ethical responsibilities, and integrates well with adaptive technologies, making it a fundamental aspect of web development.
Search Engine Optimization (SEO) Advantages
- Enhanced Content Understanding: Search engines, such as Google, rely on semantic cues to understand the content and context of web pages. Using semantic HTML elements allows search engine crawlers to grasp the significance of different parts of your website.
- Improved SERP Rankings: Websites built with semantic HTML often rank higher in Search Engine Results Pages (SERPs). Search engines reward well-structured, accessible, and content-rich websites with better visibility.
Future-Proofing Your Website
- Compatibility with New Technologies: Semantic HTML is forward-compatible. It ensures that your website functions correctly on emerging devices, browsers, and technologies, reducing the risk of obsolescence.
- Simplified Maintenance and Updates: Websites built with semantic HTML are easier to maintain and update. The clear structure and well-defined elements make it straightforward to add or modify content without causing unintended issues.
Key Elements of Semantic HTML (Text-Based)
To harness the power of semantic HTML, it's essential to understand and utilize its key text-based elements effectively:
Header Tags (h1-h6)
Header tags (<h1> to <h6>) indicate the hierarchy of content on a page. <h1> represents the highest level, while <h6> is the lowest. Properly using these tags helps create a clear structure and improve accessibility.
Paragraphs (p)
The <p> tag is used for paragraphs of text. It should be used for all textual content, ensuring that each paragraph is logically separated from others.
Lists (ul, ol)
Unordered lists (<ul>) and ordered lists (<ol>) are essential for structuring information. List items (<li>) should be used within these tags to organize content effectively.
Links (a)
The <a> tag is used for hyperlinks. It should always include the href attribute to specify the link destination. Meaningful link text provides context and enhances accessibility.
Images (img)
When using images, the <img> tag should include the alt attribute to provide alternative text. This alt text describes the image, making it accessible to users who cannot see it.
Key Elements of Semantic HTML (Structure-Based)
In addition to text-based elements, semantic HTML also includes structure-based elements that define the layout and organization of a web page:
<header>
The <header> element typically contains introductory content or a site logo. It represents the top section of a webpage and is often used for navigation menus.
<nav>
The <nav> element is used to define a navigation menu. It contains links that help users navigate within the website or to external pages.
<main>
The <main> element represents the main content of a webpage. It should be unique and contain the primary information or subject matter of the page.
<section>
The <section> element is used to group related content within a webpage. It helps organize content into distinct sections, each with its own heading.
<article>
The <article> element represents a self-contained piece of content, such as a blog post, news article, or forum post. It can be independently distributed and reused.
<footer>
The <footer> element typically contains information about the author, copyright details, and links to related content. It represents the bottom section of a webpage.
? How can you avoid common misuses?
To make the most of semantic HTML, it's essential to steer clear of common misuses:
Overuse or Misuse of <div> Tags
Avoid using <div> tags excessively or inappropriately. While <div> is a versatile container, it lacks semantic meaning. Instead, opt for more meaningful tags like <header>, <nav>, or <article> to structure your content.
Improper Use or Omission of Heading Tags
Use heading tags appropriately to create a clear hierarchy. Do not skip levels (e.g., jumping from <h1> to <h3>), as this can confuse both users and search engines. Each page should ideally have only one <h1> tag. In general, the <h1> tag should be the title of the page.
Neglecting Alt Attributes for Images
Always include descriptive alt attributes for images. Neglecting this can hinder accessibility and SEO, as search engines rely on alt text to understand image content.
Implementing Semantic HTML in Practice
To implement semantic HTML effectively, follow these best practices:
Selecting Appropriate Tags
Choose HTML tags that best represent the meaning and purpose of your content, whether text-based or structure-based. For example, use <nav> for navigation menus and <article> for self-contained content.
Structuring Content
Organize your content using headings, paragraphs, lists, and other semantic elements. Create a logical flow that guides users through the information, utilizing both text-based and structure-based elements.
Providing Meaningful Alternative Text for Images
When adding images, always include descriptive alt text that conveys the image's content or function, ensuring accessibility and SEO benefits.
Conclusion
In conclusion, the use of semantic HTML is not merely a best practice; it's a fundamental requirement for modern web development. It enhances accessibility, boosts SEO, future-proofs websites, and simplifies maintenance.
By understanding the importance of both text-based and structure-based semantic HTML elements and implementing them effectively, developers can create web experiences that are not only visually appealing but also functionally robust and inclusive. When paired with a commitment to accessibility, semantic HTML forms the backbone of websites that cater to diverse user needs.
It fosters a digital environment where everyone, regardless of their abilities, can access and engage with online content seamlessly. As web development continues to evolve, embracing semantic HTML remains a cornerstone for creating websites that are both cutting-edge and universally accessible, ensuring that the internet remains a welcoming space for all.